转载:纸箱猪的技艺空间
感谢大神的插件,厉害了。
最近有一个月左右没更新了,因为这个月的业余时间都在忙于一个WordPress插件:External Media without Import。
其实只是很小很简单的一个插件,代码不过短短几百行。不过这东西一旦被当成产品认真做起来,依然让我感到——每天在上班时间以外,应对完工作上的需求和bug之后,接着还要在业余时间认真做好另一个产品是多么劳心劳力。这是我正式发布并打算认真维护的第一个个人项目。为此我还自己设计制作了用于WordPress官方渠道的插件图标和Banner:
闲话少说,还是来介绍一下这个插件。先列出插件地址。
插件的WordPress官方渠道地址:
https://wordpress.org/plugins/external-media-without-import/
插件的Github地址:
https://github.com/zzxiang/external-media-without-import
使用WordPress建站的人可能大都知道,在没有插件支持的情况下,要将一张图片添加进WordPress媒体库中,就必须要将图片文件上传到WordPress所在的服务器。但是有的用户可能希望将图片存储在另一台服务器另一个域名上以节省WordPress主站的空间和流量,与此同时仍然想将这些图片添加进WordPress媒体库,以便使用WordPress媒体相关的功能和插件——比如相册等。
External Media without Import就是用来满足这个需求的插件。它可以将一个外链图片添加进WordPress媒体库中,但只是往WordPress数据库里插入一条链接数据,并不会将图片文件传到WordPress站点所在的服务器上。当然,一条数据库记录也会占用服务器空间,但比起动辄几十KB乃至几个MB的图片文件来说,还是微不足道的。
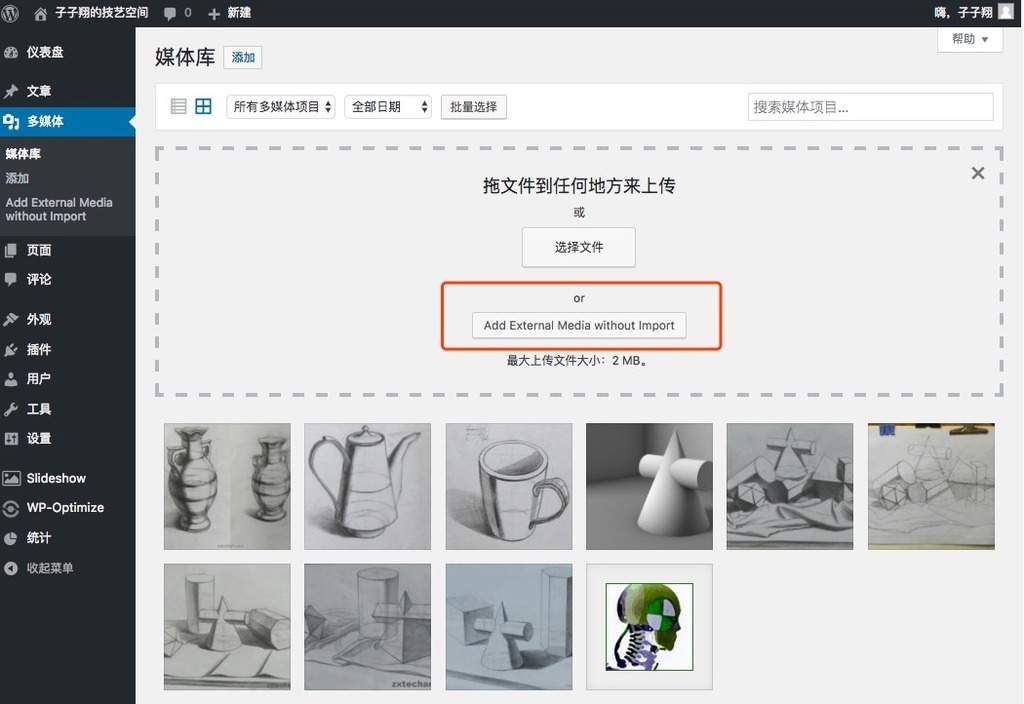
该插件在WordPress管理页面的媒体添加上传面板中增加了一个Add External Media without Import按钮:
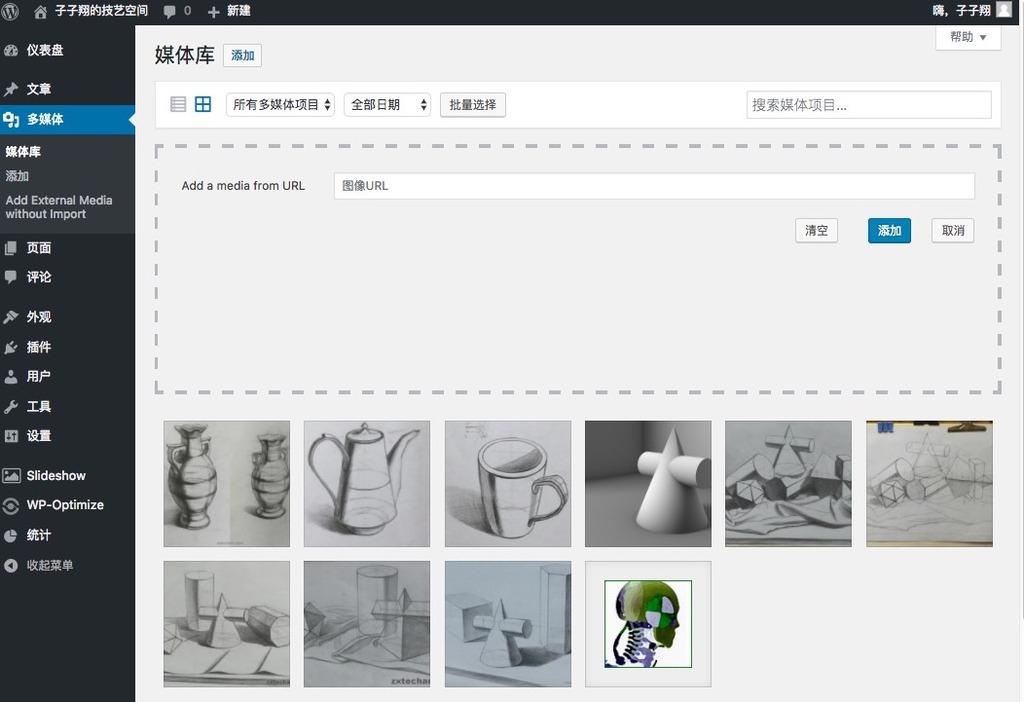
点击它就会出现一个输入图像URL的面板。输入图像URL后点击“添加”按钮,就会将外链图片插入至媒体库中。就是这么简单易用:
因为界面上扩展的是媒体库的上传面板,所以用户在编辑文章和页面的过程中也可以随时使用该插件添加外链图片到媒体库中。
另外,你也可以点击管理页面左侧菜单的“多媒体”->“Add External Media without Import”子菜单直接进入URL的输入面板。
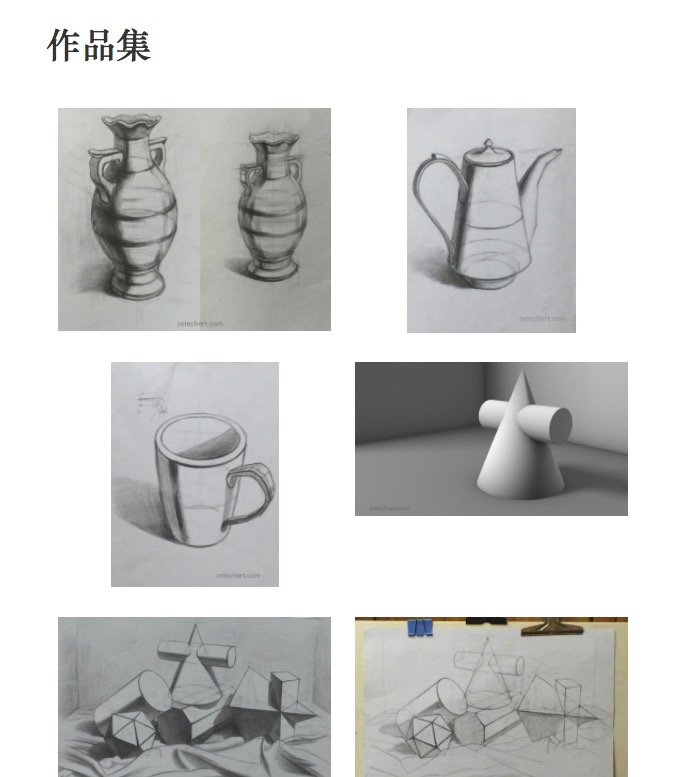
做这个插件的最初动机是来源于我博客的作品集页面的排版。那时我的作品集页面使用了一个支持外链图片但只支持Grid排版的相册:Responsive Grid Gallery with Custom Links。然而页面中的各个图片宽度高度都不相等,这就造成了页面中有的图片上下或左右空隙很大,使排版很是难看:
因此我打算改用瀑布流排版(Masonry Layout)。支持瀑布流排版的相册插件倒是不少,但并不是随便挑一个都能用。这是因为绝大部分相册插件要么只接受媒体库里的图片,要么需要用户上传本地图片,也就是说相册中的图片仍然要存储在WordPress站点上。而我为了节省博客站点自身的空间和流量,将所有图片都放在了Photobucket上。因此我需要一个既支持外链图片又支持瀑布流排版的相册插件。
然而支持外链图片的相册插件本身就很少,支持外链图片的瀑布流相册插件更是一直没找到。于是我想到了让WordPress媒体库支持外链图片的插件,那样很多相册插件就能用上了。于是就诞生了这个External Media without Import插件。
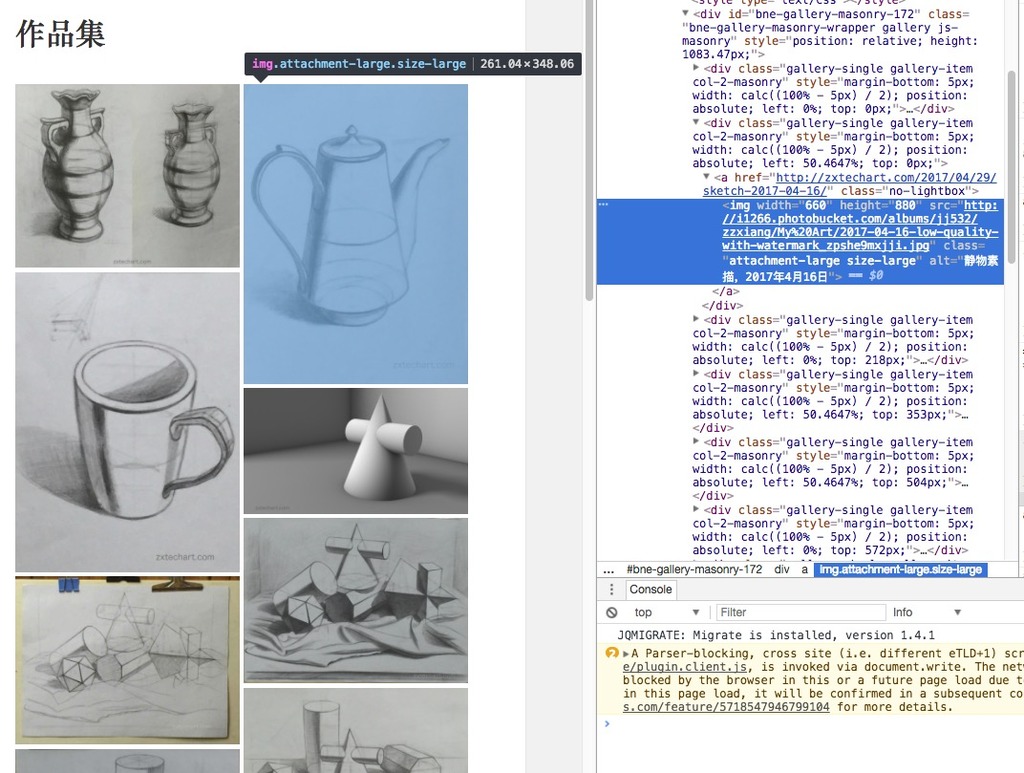
接着我又使用BNE Gallery Extended和WP Gallery Custom Links这两个插件扩展了WordPress的自带相册——前者让相册支持瀑布流排版,后者让相册中的每张图片支持自定义的点击链接。最终用这两个插件再加上我自己做的External Media without Import,三管齐下实现了作品集页面的外链图片的瀑布流相册。从下图右侧的页面源代码中选中的元素可见图片是从Photobucket上取的,并没有存储在WordPress站点上:
想不到我的第一个正式发布的个人项目是个Web项目,用到的技术是我在现在工作的互联网创业公司学到的Web技术。原本想主打的游戏开发技术到现在一毛钱都还没用上。






评论(0)