WordPress很多主题是默认加载font-awesome(字体图标)的,在设置菜单的时候只需菜单名前面添加需要的图标代码即可!下面奉上图文教程,请笑纳。
第一步:进入WordPress后台管理=>外观=>菜单选项
第二步:在导航标签添加图标代码+菜单名称

第三步:<i class="fa fa-home"></i>是图标的代码,里面的fa fa-home是图标。
更多的图标样式可访问 www.fontawesome.com.cn/faicons/
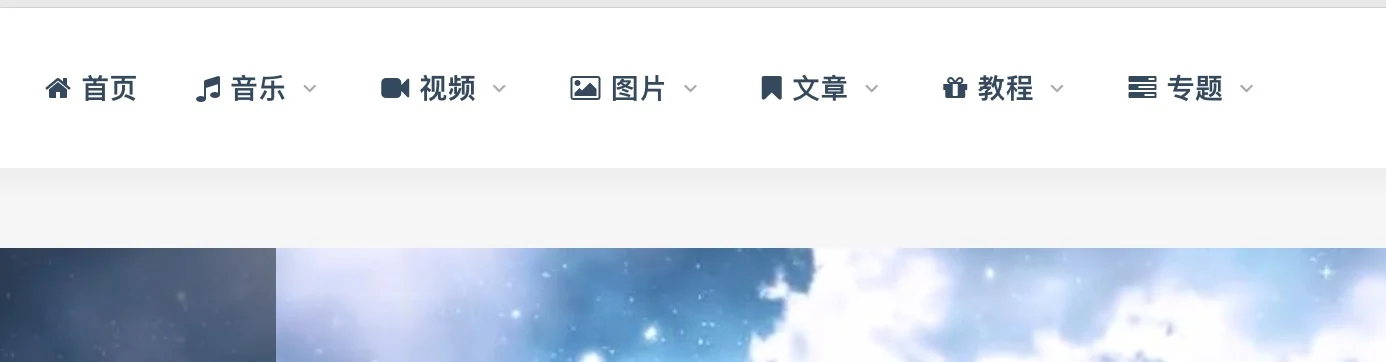
第四步:保存更改,即可查看效果。

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
